UX/UI Design - CollaborativeReading App
"Books are the most loyal and trusted friends you can ever have!"

About
Today people are
reading lesser books than before, reading a book to the end requires commitment of
time and attention which is difficult to give when social life is disconnected from a digital
book reading experience. This leads to many unfinished books and less enthusiasm in
the habit of reading. Therefore, people might not be fully engaged in reading their
books.
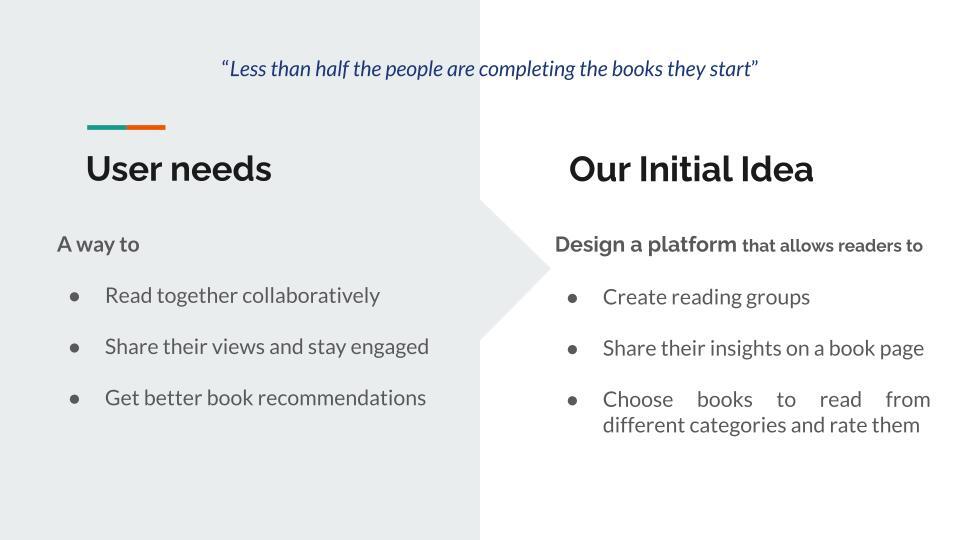
A system which could help users to provide an environment where they can share their thoughts on different book topics and
have conversations with other book readers. Such an environment could help people
stay more focused on the book they are reading by making them more enthusiastic
about the reading activity.
Initial Idea

Competitors
We did three competitive analysis during the early stage of designing.
Google Play Books
Google Play Books provides users their next books to read, add bookmarks, change the display layout, add personal notes, search texts, and change chapters easily while they are reading.The system has functions that allow readers to make notes, obtain translations, change themes, go to different chapters, change textviews, etc. Readers can go to each chapter easily by selecting the page numbers. They can adjust the font and background of the pages and also add bookmarks to the book. We decided to incorporate these two features of bookmarks and change the background of the reading page in our project.
Kindle
Kindle is a small, lightweight and portable device, a huge number of books can be stored on it. Readers can go through and read different books on this small device or on the Kindle app from their phone and can annotate or bookmark the contents whenever something catches their attention. In our system, we want to incorporate the book search options for the users to find their favorite books. However, Kindle doesn’t let different users collaborate on one book, and it doesn’t provide a social environment for its users. Therefore, our system attempts to fix that by providing a platform where readers can collaborate and share their thoughts.
Goodreads
Goodreads provides the flexibility to its users to review their favorite books stored in their shelves online anywhere and anytime. Its user base has grown to 20 millions users up to now. It gives a platform for readers to share their book review and for other users to read these reviews and make the decision on the next book to read, it provides the sense of community by running reading challenges, compiling best books lists under different categories. Since Goodreads users feel a sense of positivity after reading the friends comments on their reads, we attempt to come up with such a feature to help our users to get this positive feeling by sharing the unread part from their reads and motivating their friends to read.
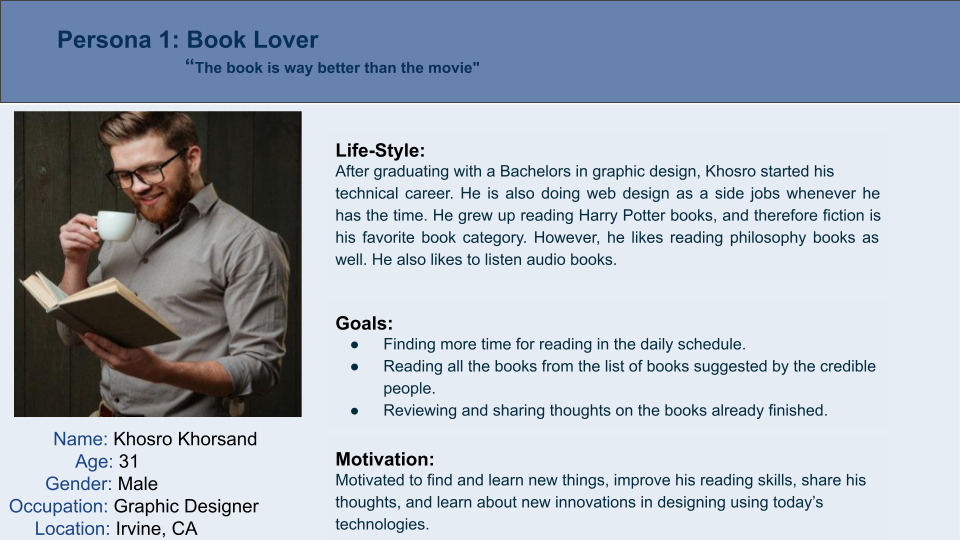
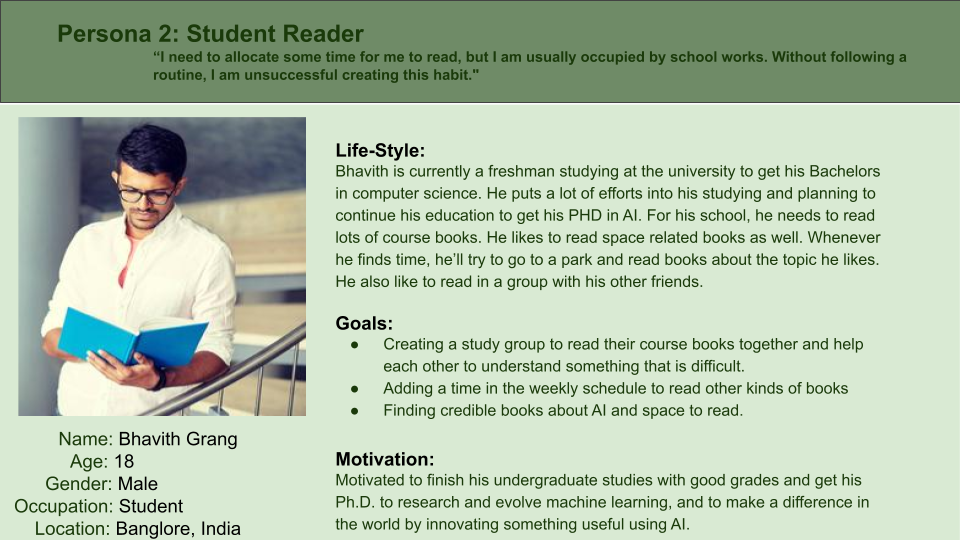
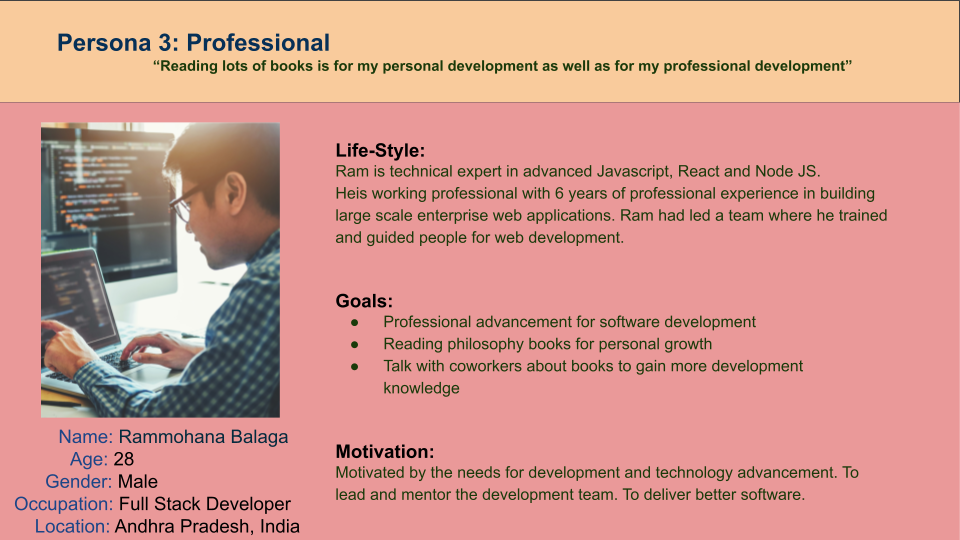
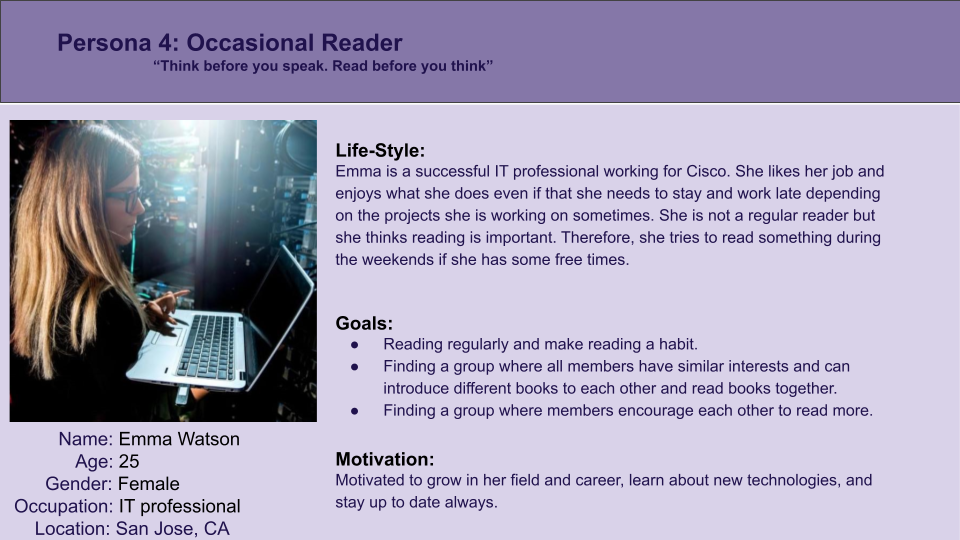
User Personas
To identify the user’s needs of our study, we have conducted user research which includes interviews with 9 users ranging from active readers to infrequent readers. The aim of these interviews was to find out their reading habits, motivation around choosing a book, tracking what they have read and want to share with their friends and family and what challenges they faced during reading.





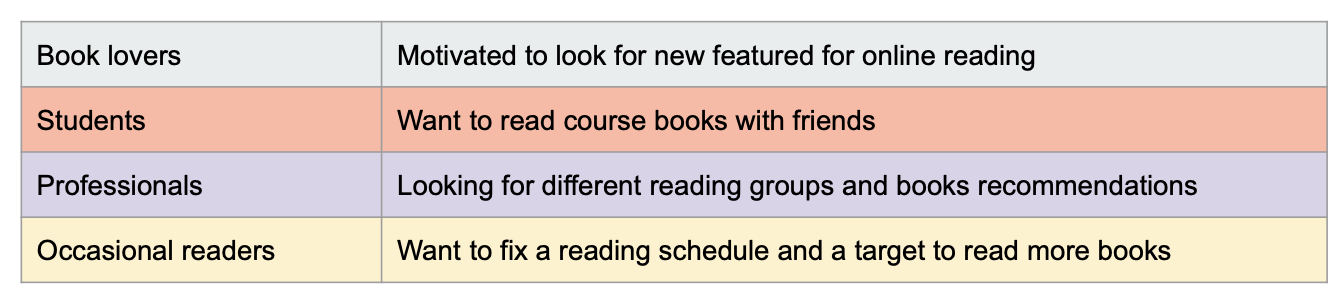
Learnings from user study
- Many readers prefer reading in a group for different reasons
- Students like to read together and share the insights among them
- People find their next book to read through online book recommendations
- Some people prefer hard copies because they find online reading interfaces complex
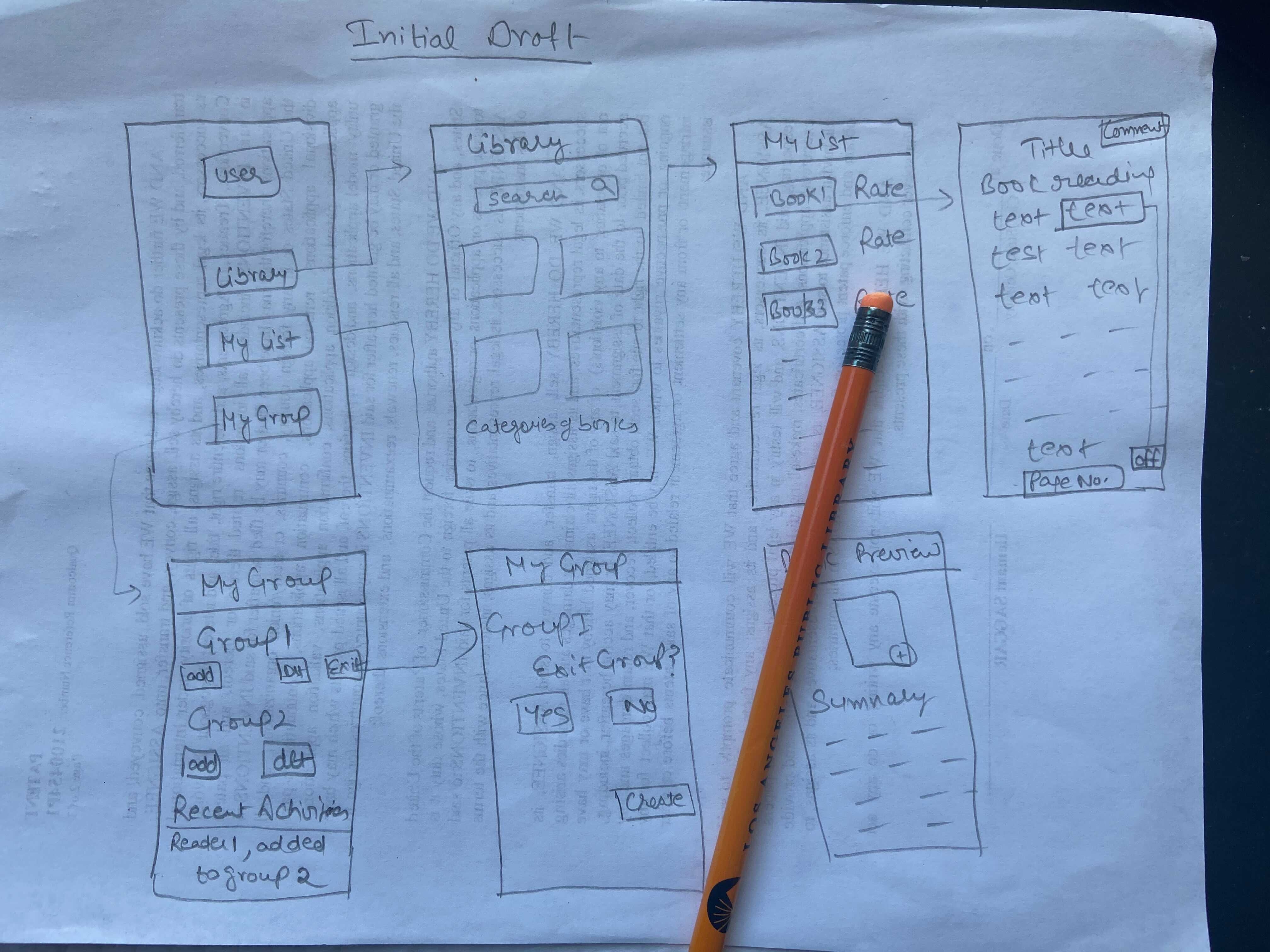
Initial Sketches

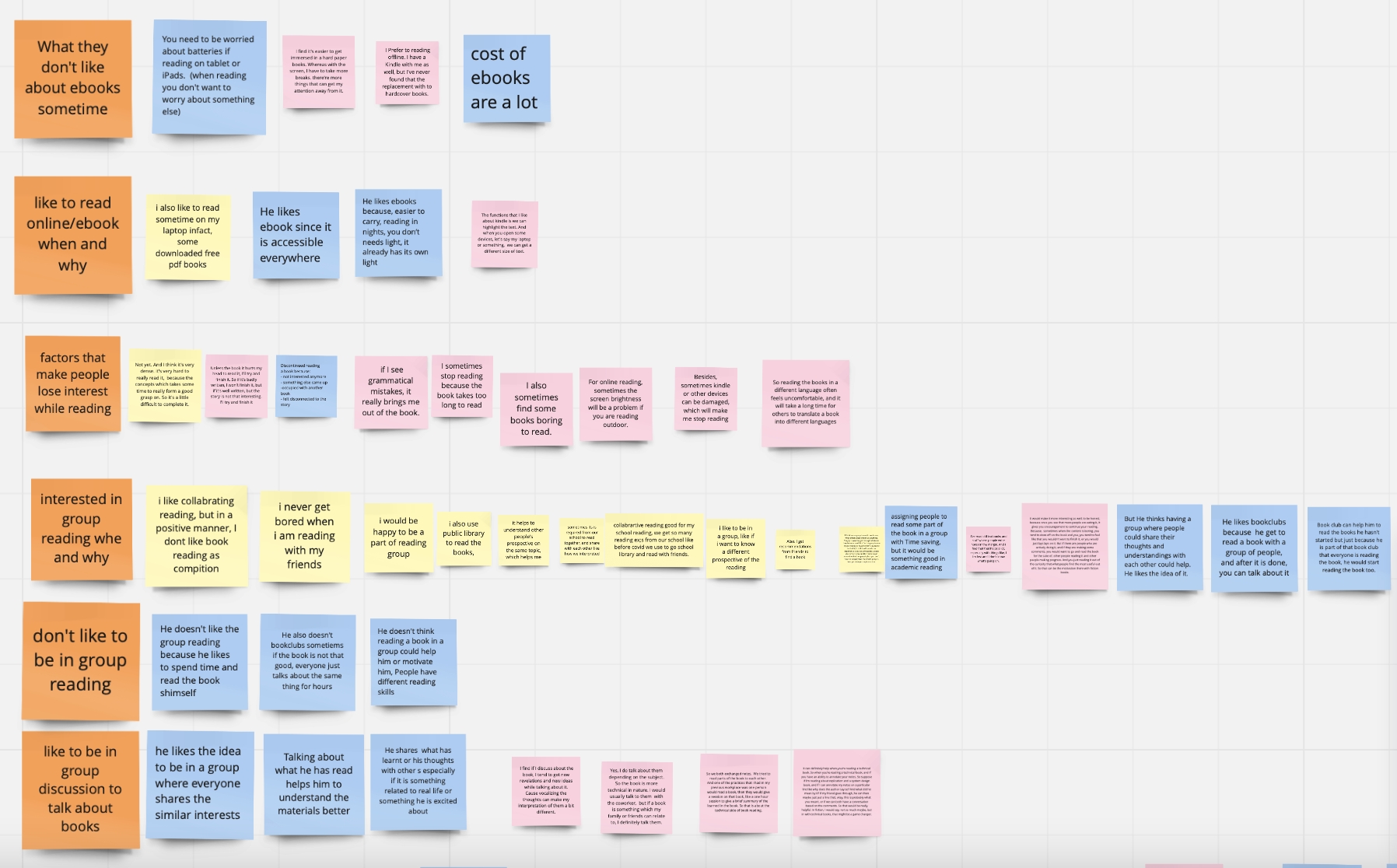
Evaluations
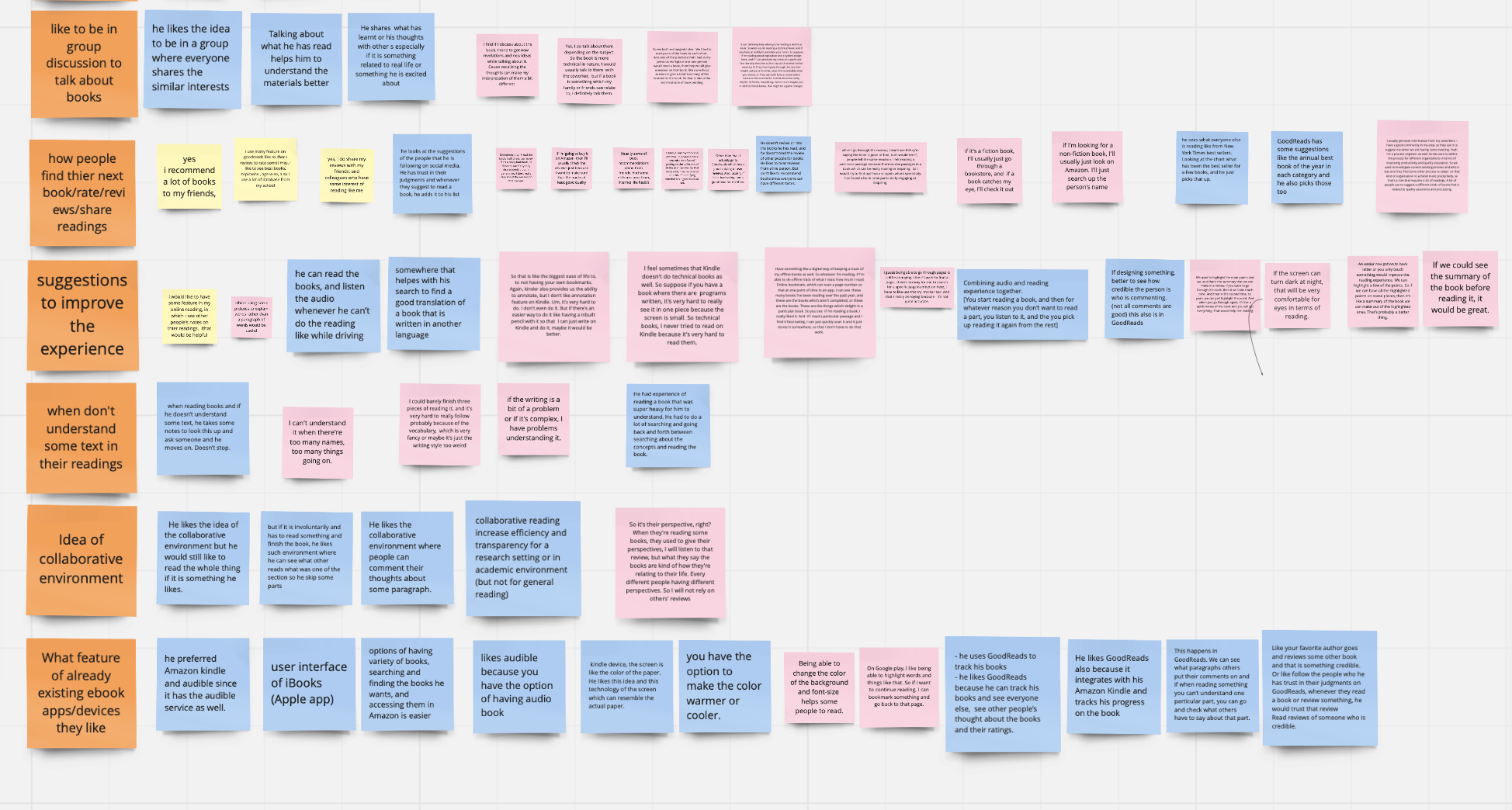
After completing all the interviews, we conducted qualitative data analysis using Thematic analysis. We used the affinity diagram technique to synthesize the findings and uncover insights from the data that helped us to identify user needs. From each interview, we created notes and thoughts using sticky notes on Miro and grouped each of them into four user types. This grouping helped us to identify the behavioral patterns of user needs.


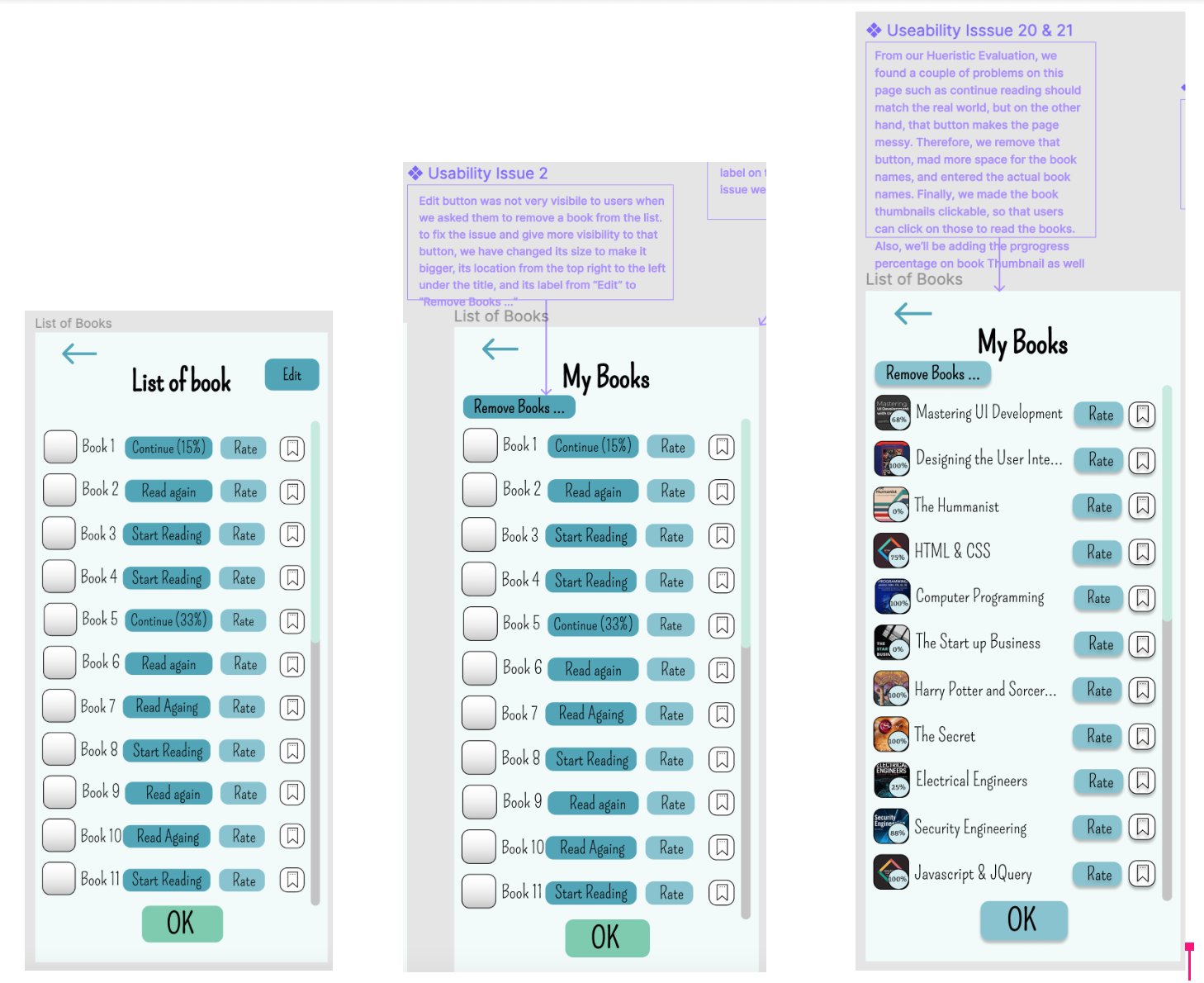
We have done user and heuristic evaluation to find the usability issues and we came up with the medium-fidelity and high-fidelity Mockups, as shown below.

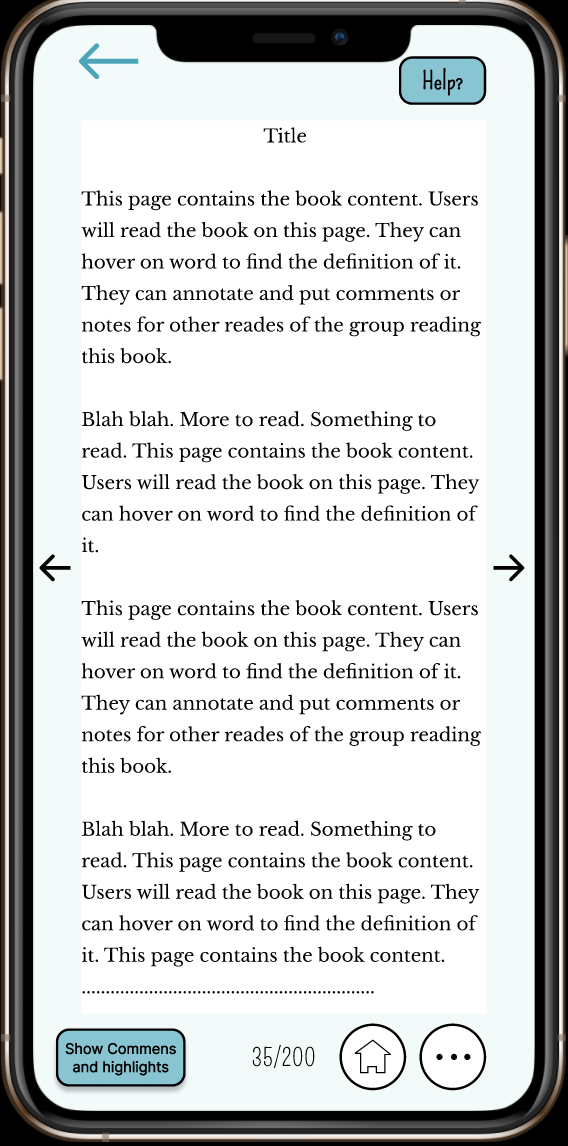
Prototypes
Initial Prototypes




To look at the prototype of our initial design interactively, you can click on the link: Initial Desing Prototype on Figma
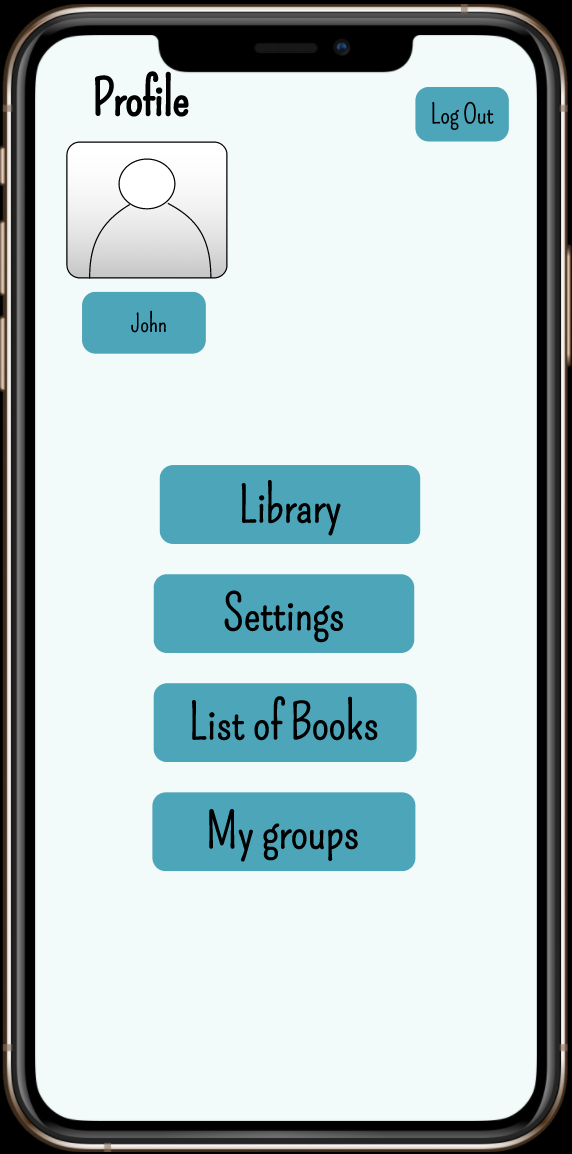
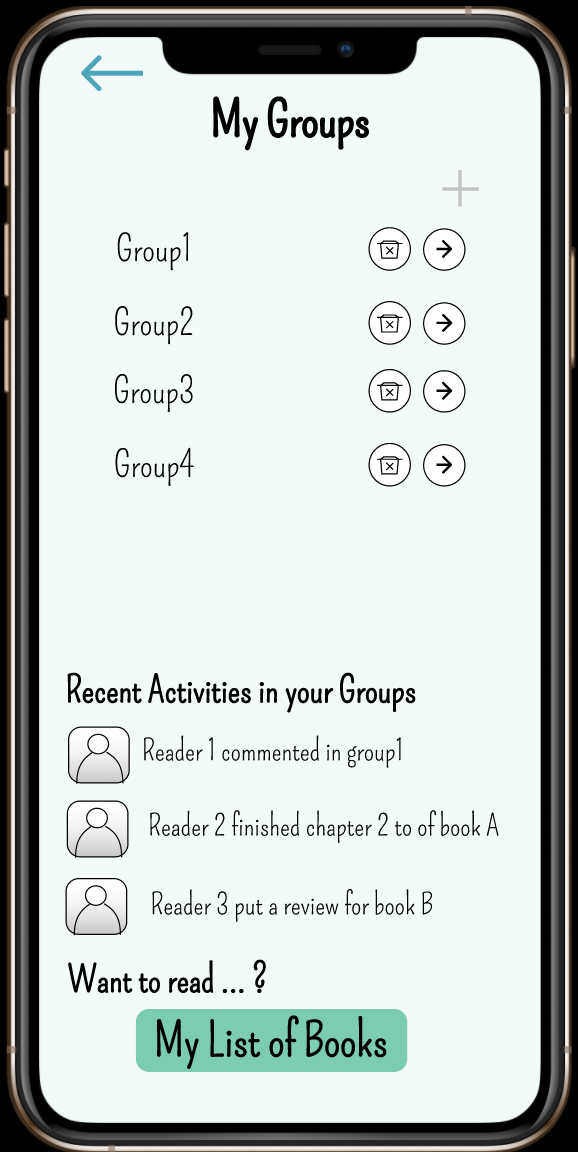
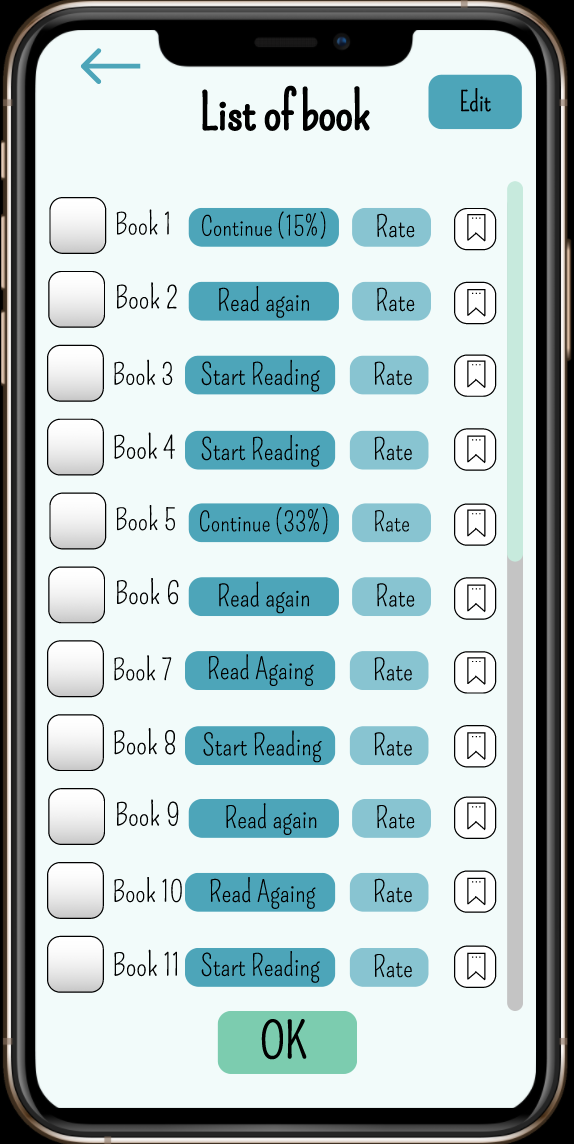
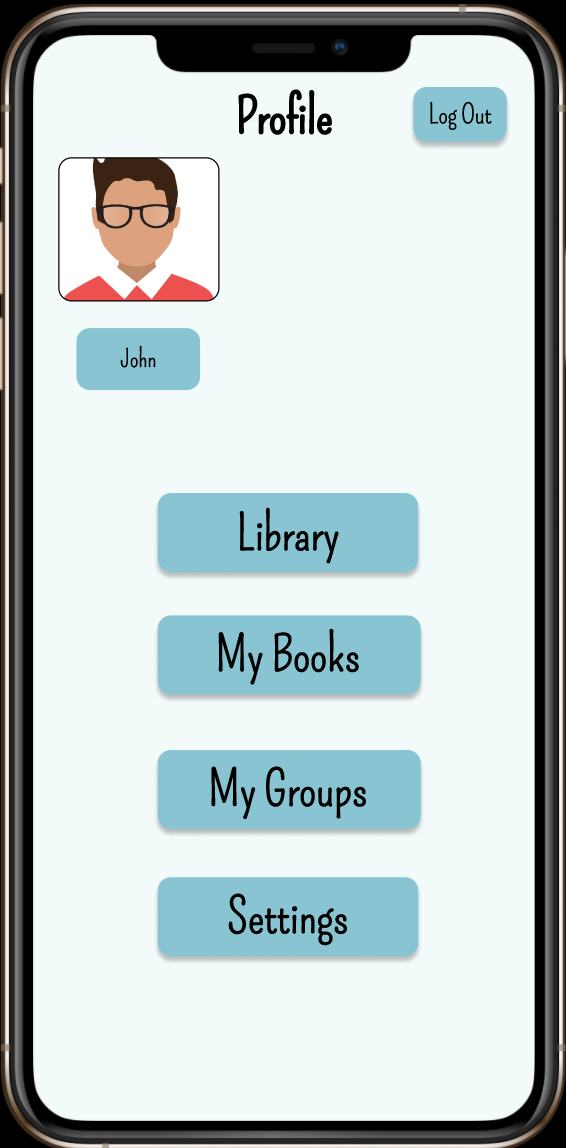
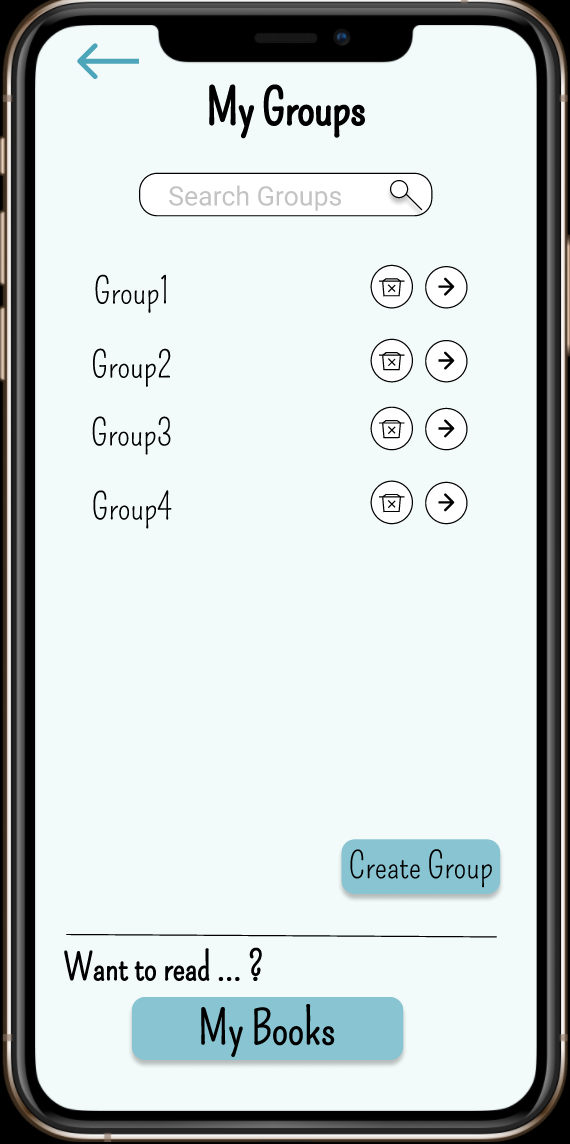
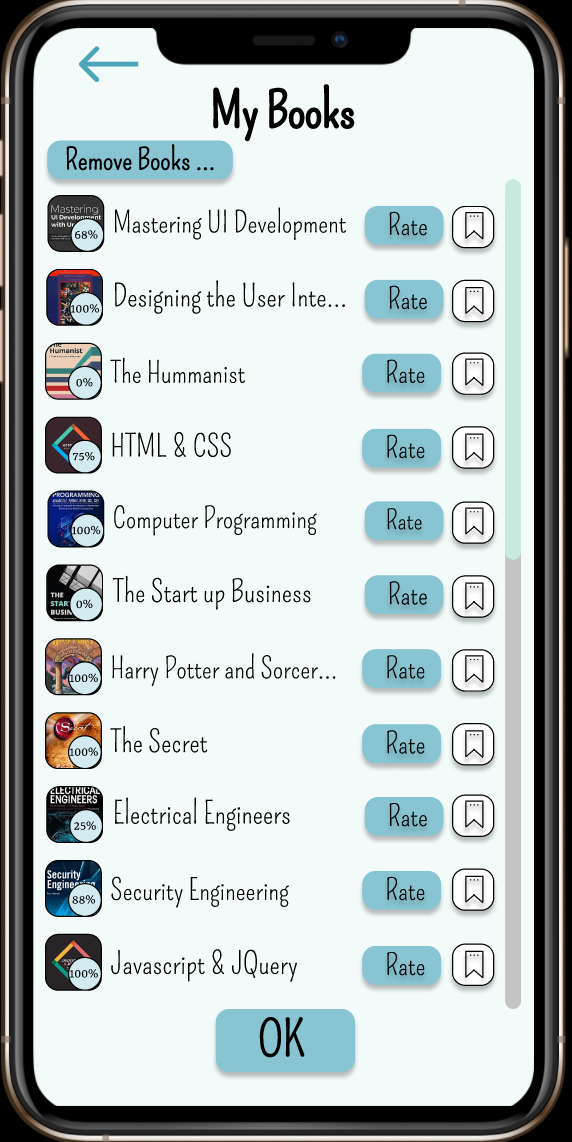
Final Prototypes




To look at the prototype of our final design interactively, you can click on the link: Final Desing Prototype on Figma
Reflections
- User research provided us what the users really want in our system and how they think about collaborative reading.
- Targeting potentional user for our system in the intial state was challenging for us.
- Some people still find it cumbersome to read on mobile devices due to their small sizes and prefer hard-copies.